前エントリーではフォントを埋め込んだswcファイルを生成しました。
前エントリーではフォントを埋め込んだswcファイルを生成しました。
ここではFlashDevelopでの利用方法を説明します。
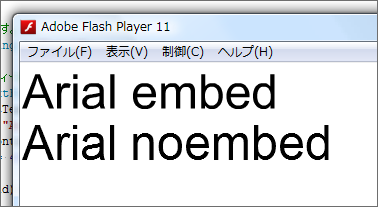
先に表示例を示します。

上の「Arial embed」が埋め込んだTextField。
下の「Arial noembed」が埋め込んでいないTextField。
上の埋め込んだものの方が若干アンチエイリアスが効いています。
ArialはWindows,Mac共にOSに初期状態でインストールされているので、埋め込まなかった場合と大きな違いはありませんが、クライアントPC側にインストールされていないフォントを表示したい場合、下の方法では全く異なる形になる可能性があります。
この可能性を排除しつつ、更新性を高めたり、ユーザーの操作による変更に耐える方法は、フォントのembed(埋め込み)です。
FlashDevelopでの利用方法を説明します。
まずは通常のライブラリと同じように、swcを登録します。
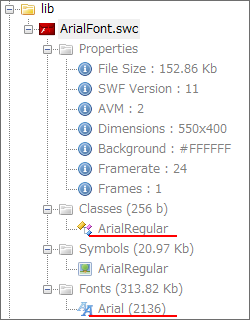
 中身を見ると、Classes、Symbols、Fontsのディレクトリに分かれています。
中身を見ると、Classes、Symbols、Fontsのディレクトリに分かれています。
Classesの中にArialRegularがありますが、これがFlashCS5.5上で付けたクラス名に対応しています。
Fontsの中のArialがフォントの名前です。これは自動的につけられています。「(2136)」とあるのは埋め込まれている文字の数です。
[sourcecode language=”as3″ highlight=”9,11″]
package {
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
public class Main extends Sprite {
public function Main():void {
// フォントをコンパイル時に含める指定です。
ArialRegular;
// フォント名を指定します。
var fontName:String = "Arial";
// embedしたテキストフィールドの表示例
var textField:TextField = new TextField();
textField.defaultTextFormat = new TextFormat(fontName, 48);
textField.text = "Arial embed";
textField.embedFonts = true; // embedしたフォントを使います。
textField.width = 400;
textField.y = 0;
addChild(textField);
// embedの指定の無いテキストフィールドの表示例
var textField2:TextField = new TextField();
textField2.defaultTextFormat = new TextFormat(fontName, 48);
textField2.text = "Arial noembed";
textField2.width = 400;
textField2.y = 50;
addChild(textField2);
}
}
}
[/sourcecode]
9行目、ArialRegularとあります。あまり見慣れないかもしれませんが、必要です。
embedされたフォントを表示するという意味では、TextFormatにフォント名「Arial」を指定し「embedFonts = true」とするだけでOKです。しかし9行目が無いと、埋め込みがなされません。フォント自体がswfにembedされないからです。
Flashではコンパイル時に実際に使っているクラスのみを埋め込む仕組みになっています。「”Arial”」と指定しただけでは、どのクラスに含まれるフォント名なのかまでは探ってくれません。そこで、ArialRegularクラスが使われていることを示さなければならないのです。
実は、上記は説明のための書き方です。9行目と11行目を一体化した方が使いやすい場合が多いでしょう。
次のように書くとembedすることを明示しながら、フォント名を取得できるので、差し替え時の間違いがおきにくくなります。
[sourcecode language=”as3″ highlight=”9″]
package {
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
public class Main extends Sprite {
public function Main():void {
// フォントをコンパイル時に含める指定をしながら、フォント名も取り出します。
var fontName:String = new ArialRegular().fontName;
// embedしたテキストフィールドの表示例
var textField:TextField = new TextField();
textField.defaultTextFormat = new TextFormat(fontName, 48);
textField.text = "Arial embed";
textField.embedFonts = true; // embedしたフォントを使います。
textField.width = 400;
textField.y = 0;
addChild(textField);
// embedの指定の無いテキストフィールドの表示例
var textField2:TextField = new TextField();
textField2.defaultTextFormat = new TextFormat(fontName, 48);
textField2.text = "Arial noembed";
textField2.width = 400;
textField2.y = 50;
addChild(textField2);
}
}
}
[/sourcecode]