 「ブラウザで無料ではじめるActionScript 3.0 —It’s a wonderfl world—」
「ブラウザで無料ではじめるActionScript 3.0 —It’s a wonderfl world—」
ワークスコーポレーションより2009年12月18日発売
http://www.wgn.co.jp/store/dat/3183/
http://www.amazon.co.jp/dp/4862670776/
wonderflというオンラインFlash生成サービスを使った、ActionScriptプログラミングの学習本です。その一部(二十数ページ)、WebAPIの節を担当しました。
梅原以外の執筆者は面白法人カヤック、野中文雄、大重美幸、高輪知明、イズカワタカノブ、村山健、小林陽介、池田泰延、吉川佳一、小林茂というActionScriptマニアの目も覚める超豪華メンバーが揃ってそれぞれの得意分野を賑やかに担当しています。
AS3.0をやらない理由の一つは消えたはず
ぎっちり詰まった376ページで3,570円(税込)は安い!かどうかはわかりません。執筆者の一人としては、それ以上の価値があると信じていますが、一般的にはちょっと躊躇する金額ですよね。CD-ROMも付いてないし(けどそれ以上の量の動いているコードがオンラインで確認できます)。
でも、高いソフトを買わなくても、難しい設定をしなくても、本の通りやるだけでAS3.0の基礎(と応用の一部)が身に付くのなら、全然安いはず。「Flashに興味を持っている」人にとってのAS3.0をやらない理由の一つは消えたんじゃないかと思っています。
担当したWebAPIの節について
WebAPIとは、ウェブ上で外部に向けて情報を発信する仕組みのことを言います。例えば、RSSやtwitterが配信元とは別のアプリケーションで内容を読めたりするのは、それぞれルールに従って情報のやりとりをしているからです。それをActionScriptで活用する際のルール、仕組みの解説をしました。
ただ、一口にWebAPIと言っても世の中には無数のサービスがあり、またそれぞれの内容もどんどん変化しています。とても網羅することはできませんし、個別の解説だけで一冊ぶんのページ数が必要になることさえ、珍しくはありません。またもし、「twitter APIの使い方」に特化して解説した場合も、執筆時は問題なくとも読者の手に届くまでの間に仕様変更があれば、その解説の意義が大きく減じてしまいます。つまり、WebAPIは書籍として残しにくい話題なわけです。
そこで本節では、多少の仕様変更にも耐えられる基本を押さえることを目標にしました。もちろん、二十数ページでは基本を網羅することさえ無理な話ですが、非常につまずきやすい最初の一歩を助けることはできるはずだと信じながら執筆しました。
特に初心者にも理解しやすいものにすべく、周りの人に何度も見てもらってブラシュアップしました。例えば、「XMLのパース」と書いてしまうと、必要以上に身構えてしまう人がいました。そこで「XMLの解析」に置き換えました。もちろん、「パース」という言葉のほうがしっくり人がたくさんいるのは承知しています。それでも、パースという言葉を理解している人なら、そこが解析であっても、読み進めることができるはずです。つまづき、止まってしまう人を減らすための言い換え、説明は多めにしたつもりです。
ただそれだけでバランスのいい解説が実現できるものでもありません。でも、例えムラのある説明だったとしても、最初の一歩を踏み込むことがきれば、wonderflなら動いているコードを改造しながら理解を深めることができるし、ほかの人が試行錯誤している様子をみることもできます。改造に改造を重ね、執筆者の意図(技量も?)を離れたすばらしいものに発展していったらいいな、と密かに期待しています。
目次
1 章 ActionScript をはじめよう
1-1 wonderfl ではじめよう
Flash とは
ActionScript のバージョン
Flash の開発環境
wonderfl とは
wonderfl を使ってみよう
wonderfl にログイン
コラム:もっともっと! wonderfl
1-2 ActionScript の基本 ―図形の描画―
線を引いてみる
星を描く
変数を使う
複数の星を簡単に描く
機能をまとめる
円を描く その1
円を描く その2
三角関数
for 文での処理
繰り返し処理while 文、do while 文
円を描く その3
円を増やしてみよう
インスタンス
グローバル座標とローカル座標
円をたくさん描いてみよう
ランダムな場所に円を配置してみよう
1-3 インタラクティブな動きを学ぶ
アニメーションを作る
1 フレームごとに移動させる
車を動かしてみよう
マウスの動きを使う
マウスイベント
マウスイベントを使った作例1
マウスイベントを使った作例2
ドラッグする
ループアニメーション
実行されるごとに画面を変化させる
AS で作る概念のタイムライン
非同期処理
1 本のタイムラインを複数に増やす
どんなタイミングで再生がはじまっても成立させる
練習問題
1-4 時計を作ろう
アナログ時計(鳩時計)を作る
コードの全体像
データを読み込む
表示オブジェクトを配置する
時計を設定する
アラーム機能を設定する
時計を管理するクラス
カスタムイベント/ Event のしくみについて
static について
デジタル時計(心電図風の時計)を作る
コードの全体像
配列に座標を保持する
配列の座標を使って描画する
ビットマップエフェクトのしくみ
コラム:あの時計を作ろう
2 章 チュートリアルで学ぶActionScript2-1 オブジェクト指向プログラミング
一般にオブジェクト指向プログラミングとは
コードを構造的にする
ActionScript(Flash)を意識したオブジェクト指向
カプセル化(責任の分担)
継承
ポリフォーズム(交換可能性)
オブジェクト指向のデメリットと使いどころ
2-2 OOP をとり入れたスクリプト設計
プライベートなクラス
イベントリスナーを使ったカスタムイベントの配信
クラスBallFollowingMouse とBall への処理の追加
カスタムイベントBallEvent の定義
get/set アクセサメソッド
メソッドのオーバーライド
Event.toString() メソッドのオーバーライド
Event.clone() メソッドのオーバーライド
完成したクラスBallFollowingMouse とプライベートクラス
プライベートなクラスを使うときの注意
プライベートなクラスはメインクラスの後に初期化される
2-3 テキストフィールド
テキストフィールドを作る
テキストフィールドの縦横サイズ
テキストフィールドの背景色
テキストデータの追加
テキストの書式
テキストフィールドの文字色
テキスト追加を利用したアニメーション
テキスト入力フィールドを作る
入力文字種と最大文字数の制限
入力テキストを★印で表示する
テキストフィールドのスクロール
テキストフィールドにHTML を表示する
フィルタをかける
外部テキストファイルをテキストフィールドに読み込む
2-4 BitmapData
BitmapData への描画
Matrix
ColorTransform
BlendMode
エフェクト
ColorTransform
Filter
DisplacementMapFilter
PerlinNoise
Pixel 操作とパーティクルの描画
ベクトルマップとパーティクルの初期化
ベクトルマップのPixel 値から加速度を算出
BitmapData へのPixel 描画
wonderfl でパーティクル
2-5 Frocessing
Frocessing とは
Frocessing の基本
線のスタイル
線の色
HSV カラーモード
その他の色関数
基本シェイプの描画
rectMode
グラフィックの変形
キャンバスの移動と拡大縮小
キャンバスの回転
曲線の描画
F5BitmapData2D
パーティクルサンプル
コンストラクタ
パーティクルの初期化
描画プログラム
その他のパッケージ
2-6 トゥイーンライブラリ
とりあえず動かしてみる
複数の値を同時に動かす
連続してトゥイーンさせる
トゥイーンを中断させる
拡張機能を使う
フィルターをトゥイーンさせる
色をトゥイーンさせる
ベジェ曲線をトゥイーンさせる
FORK して発展させてみる
2-7 外部メディアファイルの取り扱い
音楽ファイルの再生
Sound_step1:とりあえず再生
Sound_step2:マウスのX 座標でパン
Sound_step3:サウンドビジュアライザ
動画ファイルの再生
Video_step1:とりあえず再生
Video_step2:動画情報取得とちょっとコントロール
Video_step3:動画を使った演出の一例
2-8 外部API との接続
写真を検索して表示する
処理の流れ
XML の取得について
検索結果XML の確認
検索結果XML のロード
XML の解析
namespace
画像のロード
JSON について
データ取得制限(crossdomain.xml)について
許可・不許可について
Security.loadPolicyFile による指定
Security.loadPolicyFile が不要な場合
LoaderContext
自分のサイトにcrossdomain.xml を設置する場合
制限を乗り越えてデータを取得する方法(Yahoo! Pipes)
pageProxy
応用例1:スライドショーを作ってみよう
複数画像のロード
Loader の管理
応用例2:簡易的なモーフィングを作ってみよう
モーフィング表現のしくみ
処理の流れ
ImagePipes にPost でリクエスト
応用例3:Twitter の検索
応用例4:Flickr の利用
Flickr のset を利用
2-9 Flash と外部デバイス
Flash と外部デバイス
ウェブカメラとマイクについて
デバイスの普及率
カメラとマイクについてのプライバシーダイアログ
ウェブカメラやマイクを使ったコンテンツ
ウェブカメラを利用するライブラリ
マイクを使ってみよう
マイクの使い方
作例1:叫ぶとインクが飛び散る
インクの生成
画像の保存
ウェブカメラを使ってみよう
Camera クラスの使い方
キャプチャ映像の反転
作例2:カメラの前の湯気を動いて消す
湯気の消し方
マスクの生成
作例3:ウェブカメラとマイクを使ったFlash の操作
まとめ
2-10 Papervision3D
Papervision3D を使ってみよう
Papervision3D は思っているよりずっと簡単
BasicView
シーン
カメラ
レンダラー / ビューポート
プリミティブとマテリアルを理解しよう
3D オブジェクトに動きをつけよう
3D の視点を変えてみよう
イージングをつけてみよう
応用:サウンドビジュアライザに挑戦
残像効果をつけてみよう
応用:パーティクルエフェクトに挑戦
3D オブジェクトのパーティクルを作成(特に座標などは設定しない)
ダミーの3D オブジェクトを作成する
ダミーオブジェクトの座標を参考にパーティクルをトゥイーンで動かす
ループ処理が走るようにTimer をセット
自分なりの3D 表現にチャレンジしよう
2-11 Flash Player 10 のビルドイン関数
Graphics#drawTriangles で三角形を描画してみる
3 次元座標を投影して2 次元座標を得る
座標を指定して立体を作り、テクスチャを貼る
頂点インデックスを使う
Z ソートを行う
ライティングを行う
主なメソッドの書式 / 引数
Graphics#drawTriangles
Utils3D.projectVectors
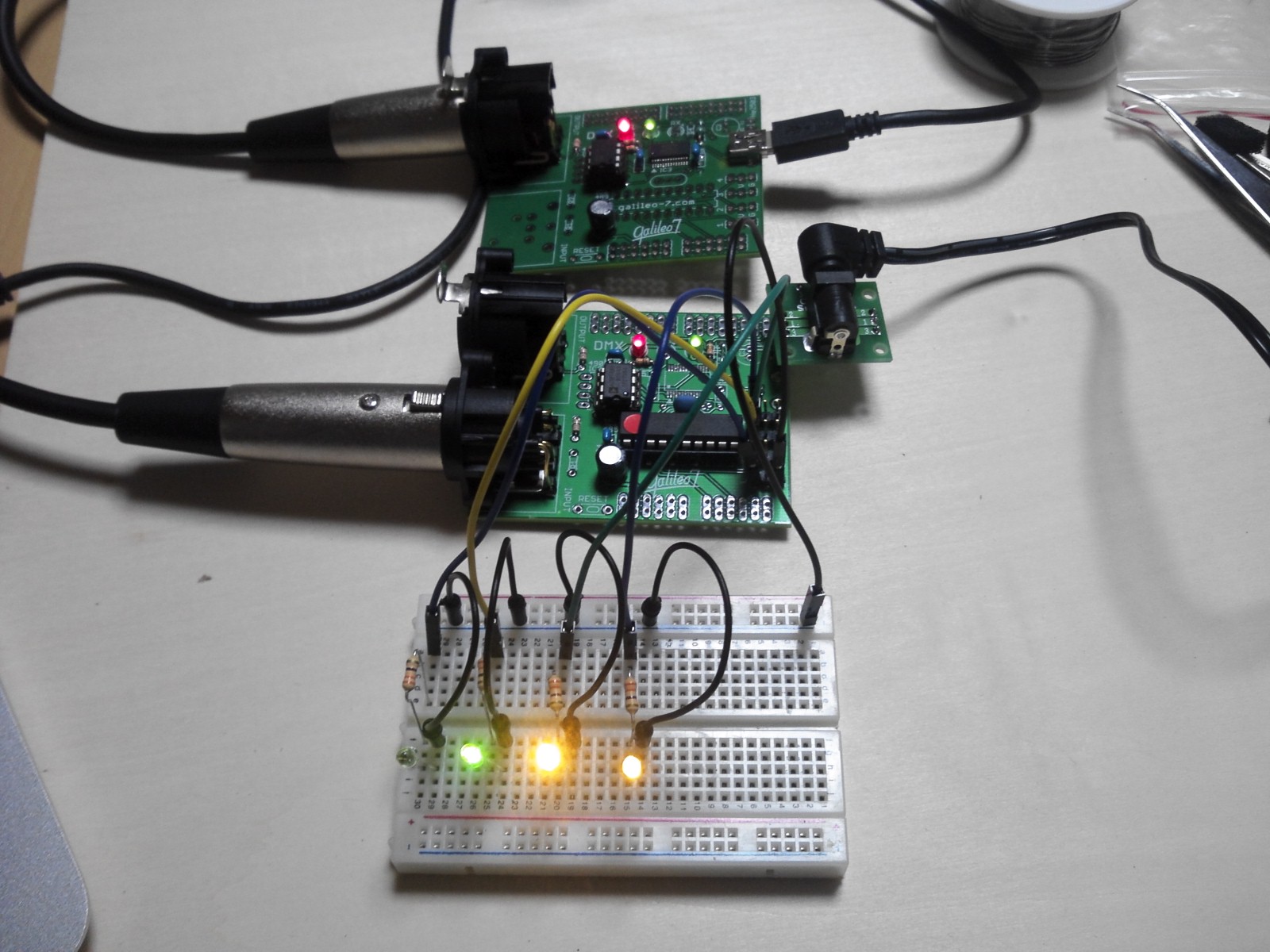
2-12 physical × wonderfl
wonderfl でフィジカルコンピューティング
フィジカルコンピューティングとは
ハードウェアで「スケッチ」しよう
physical × wonderfl でできること
ハードウェアの準備
使用するハードウェア
ドライバのインストール
ハードウェアでHello World!(Gainer I/O 編)
電子回路を使って外部デバイスをつなぐ
電子回路の基礎知識
主な電子部品
アナログ出力
アナログ入力
マウスやキーボードを想定したサンプルをフィジカルな入力に変えてみよう
SetPoint フィルタ
Arduino を使ってみよう
Firmata を使用する準備
Funnel Server の起動と確認
physical × wonderfl 用の追加機能
Funnel ライブラリリファレンス
Appendix wonderfl からFlash へ
wonderfl のコードをFlash IDE で動かす
ファイルの準備
基本設定
外部ライブラリの準備
プライベートなクラスを使うときの注意
ActionScript についての情報源