この項では、ケータイ特有の仕様による制限を紹介します。
ハードウェア仕様上の注意点
・ステージサイズは240×240(px)を目安にする。
・ケータイのテンキーの配列がPCと上下逆。
・操作は0~9、#、*、決定ボタン、上ボタン、下ボタンで行う。
・左右のキーはブラウザが(「戻る」「進む」に)予約しているため使用できない。
・CPUが遅いためフレームレートは8~10fpsを目安にする。
・ボタン連打できない、他のキーとの同時押しは反応しない。
ソフトウェア上の注意点
・スクリプトがFlash4相当。完全に同じではない。
※スクリプトの詳細は上級編『スクリプトについて』で解説。
・スラッシュシンタックス
Flash5以降のようにドットシンタックスではない。
・thisの記述ができない。
・「+」は数式演算子のみで可。
・文字の連結はaddを使う。
・Flash5以降のスクリプトも一部使える。
for、switch、Mathの一部、演算子++、など
・loadMovieはFlash Lite1.1から使用できるが
unload不可、ファイル総合計100KBを越える場合はloadMovieも出来ない。
サウンドの注意点
・キャリアによって使用するサウンドファイルを用意する必要がある。
DoCoMoは、MFI,SMF(拡張子mld、mid)
au,Vodafone(SoftBank)は、SMAF(拡張子mmf)
※ケータイによって音色が全く違うため出来る限りの検証を推奨。
・扱えるサウンドファイルサイズは最大64KBが目安。
・編集時、用意したサウンドファイルの関連付けをする必要がある。
※中級編『音を鳴らそう 後編<Flash側の設定>』の項で解説。
・サウンドはイベントで再生する。
※ストリーミングは配信不可のためアニメと同期させることは出来ない。
・ループ再生できない。
・重ねて再生できない。
※最後になり始めた音が優先される。
テキストの注意点
・ダイナミックテキストは使用可能だが、
絵文字はキャリアによって文字コードが違う。
・デバイスフォントを使用する際、キャリアによって使用可能な
フォントサイズに、ばらつきが出るため考慮して作成する必要がある。
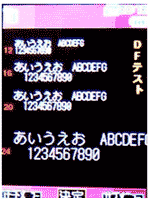
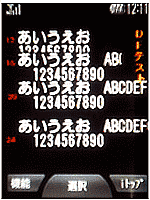
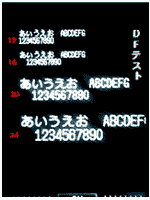
手元にあるケータイで検証した画像



※上から順に12,16,20,24ポイントの文字を指定
【DoCoMo SH901iC】は16、20ポイントが同じサイズで表示
【DoCoMo SO506i】は全てが24ポイントのサイズで表示
【AU W21CA2(CASIO)】は 20、24ポイントが同じサイズで表示


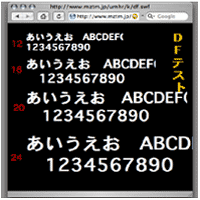
【iモードHTMLシミュレータII】
サイズは上記のSH901iCと同じように16、20ポイントが同じサイズ
フォントまでは再現できないため、文字の印象は違う。
【Safariブラウザ】
全てのサイズを指定どおり表示、実際ケータイでは
3つのサイズまでしか再現されない。
実際のFlash

是非お手元のケータイで確認してみてください。
ケータイのもつフォントの制限によってずいぶんと印象が違います。
DoCoMoのサイトに機種仕様情報があります。『Flash対応端末の情報』
デバイスフォントを利用する際は事前に確認をお勧めします。
※現在DoCoMo以外のキャリアは機種別情報を公開していないようです。
au 機種別情報一覧(デバイスフォントの情報は非公開)
ファイルサイズの注意点
キャリアによってメモリの上限が違う為、注意が必要。
【DoCoMo】FOMA:100KB 505i,506i:20KB
【au】WIN:100KB, 1X:48KB
※htmlのファイルも含まれる。
ファイルサイズを小さくするこつ
・ビットマップデータを圧縮する。
・ベクターデータは表示が崩れない程度に、最適化する。
※曲線の多いベクターデータはビットマップに置き換える事で軽くなる事がある。
・デバイスフォントを利用する。※表示サイズ、要注意。
・シンボルを使い回す。
・グラデーションを使用しない。
・不要なキーフレームをなくす。
・アクションスクリプトでアニメを制御する。
・アルファ値を変更するアニメなどの多様を避ける。
※ファイルサイズが小さくても処理が重くなる原因になりやすい。



