WebServerってどういう風にできてるの?って思ったので作ってみた。
WebServerってどういう風にできてるの?って思ったので作ってみた。
やることといったら、リクエストに応じてファイルをさばくこと、Cookie、Basic認証、POST、CGIくらいのものだけど。

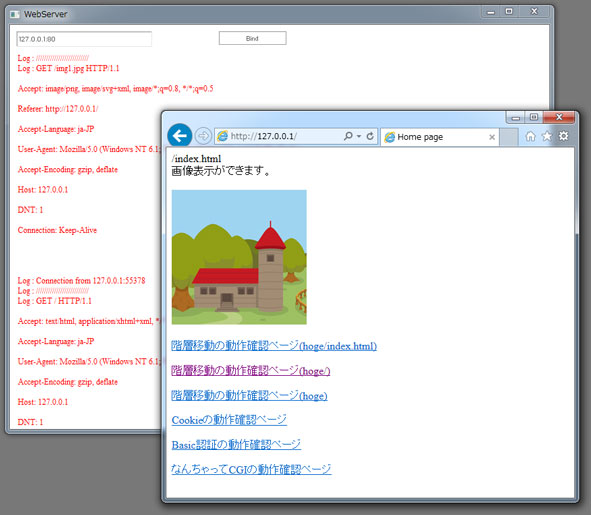
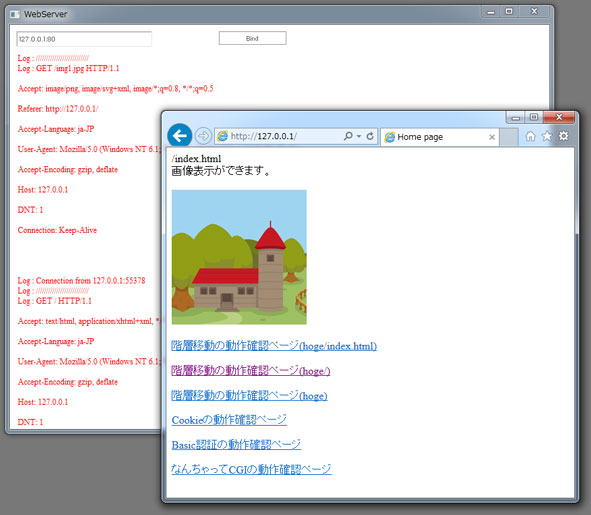
ファイルさばき
ディレクトリのパスの最後に/を入れずにリクエストが来た場合に、/とindex.htmlを補完することになるのだけれども、その手順を確認できた。
サーバーは/を補完して、ブラウザに301で返す。出直して来い。
ブラウザはサーバーから指定されたURLに改めてリクエストしなおす、てな具合。
Cookie
サーバーサードのCookieを使う経験が少なかったので良い勉強になった。
Basic認証
Basic認証はSHA-1のみに対応。
.htaccessと.htpasswdを確認して、idとpwが一致しないとファイルを返さない。
暗号(Hash)はDESを使いたかったけど、as3cryptoだと、DESもMD5もうまく使いこなせなかった。
SHA-1だと行けたので、それで実装。
DESやMD5のsaltの使い方とかの話は読むと面白い。
今回のデモファイルでは、id:abc、pw:1234としている。
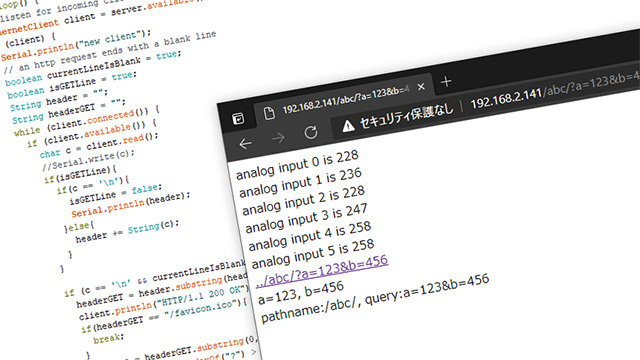
POST,CGI
POSTの受け取り自体は問題ないけど、CGIがサーバーとどう連携するのかを調べ切れなかった。コレやりだすと時間がかかりそうだったので、またの機会に。
今回は、C#で作ったexeをNativeProcessで引数渡しで起動、帰り値は標準入出力で受け取った。
cgi側(sakasa.exe)は、受け取った文字列を前後入れ替え、htmlをくっつけて返している。
GETでの受け取りの実装は忘れてた。(2015/2/16実装済み)
ファイル一式
https://github.com/umhr/AIRWebServer
参考
STUDY-NET おぼえがき -【ActionScript】as3cryptoを使用してハッシュ値を取得
[AdobeAir][AS3]Windowsネイティヴインストーラーの作成 | MiLKySHADe * ミルキーシェイド