iOSのアイコンテンプレートを作ってみた。
どこがどういう風に黄金比なのかを確認してみた。
iOS icon template – wonderfl build flash online
iOS7アイコンのテンプレート(1024*1024のpng)がダウンロードできます。
黄金比だけでなく、白銀比、青銅比など貴金属比の補助線を利用して、素敵なアイコンも作り放題です。
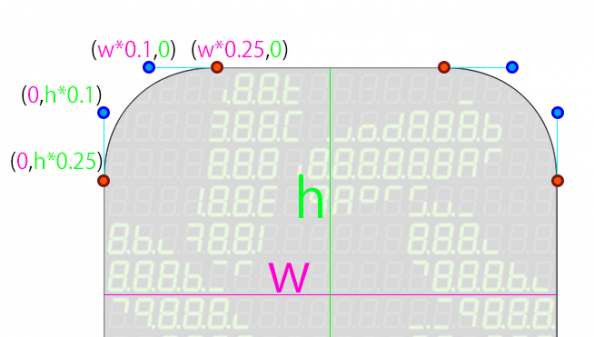
で、この補助線の話をちょっと。
角マルのカーブ
作り出した時にはもちろん、角マルが微妙なカーブだとかってどこかで読んだような気がしていたので、とりあえず検索してお手本を探してみた。
どうもアップルが公式に出しているものは見つからなかったので、いくつかのブログ記事が公開しているテンプレートを参考にすることにした。
よく見ると、どうも、微妙に角マルの線が違うことに気がついた。
どれが正しいのかわからない。
しょうがないので、自分の作ったアプリをappStore上で表示したのを画面キャプチャしてお手本とすることにした。
黄金比?
ところで、アイコン内の円やグリッドに黄金比が使われている、って話はいろいろblogで読んだのだけれども、どこに、ってのはわからなかった。
とりあえず、各種テンプレートの円と直線を参考にしながら、黄金比を当てはめてみた。
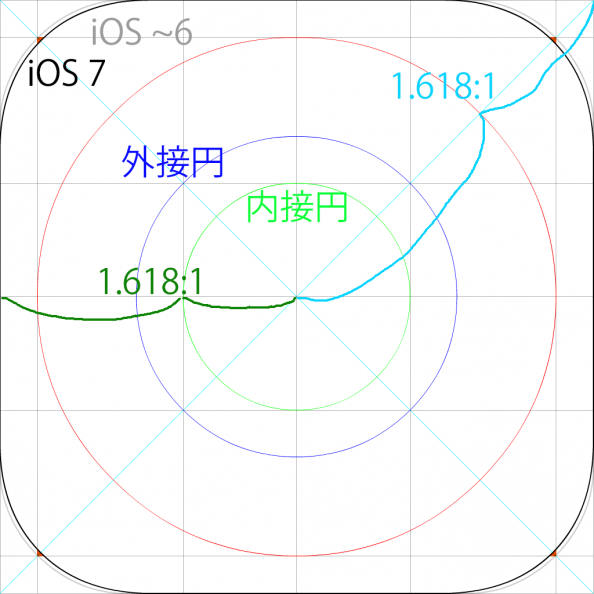
それが、次の画像。

黒の角マルはiOS7のライン、グレーの角マルは恐らくiOS~6のライン。
よく見ると、黒いラインから、黄金比で求めた赤い円の外接線で作った正方形がはみ出てる(オレンジの三角形)。
あれ、黄金比使い方を間違えたかな??と思ったけど、そういえば、いろんなblogでiOS7では曲線が内側に入って、まるっこくなったって書いてった。
ってことは当然、黄金比だろうがなんだろうが、今までと同じ線ははみ出ることになる。
でも、そんなテンプレート見たことない、けど、まあいいや。
少なくともiOS7の場合、赤い円は黄金比から求められたものではなくて、角マルのカーブに内接する正方形に内接する円って考えるのが正解なのかもしれない。