 EaselJSではテキストの自動改行ができない様子。
EaselJSではテキストの自動改行ができない様子。
EaselJS Textに備わっているそれっぽい機能を検証してみました。
EaselJSの改行に関係ありそうな機能の検証
1)設定無し
・文字数に応じて横幅が広がり続ける。2)maxWidth:指定幅を超えると縮小されるだけ。
使い勝手がよろしくない。3)lineWidth:指定幅を超えた文字にスペースが含まれている場合は改行する。
・どのようなケースで使用する機能なのか不明。■検証結果
・流し込みテキストを、素直に自動改行させるのは無理のようです。
EaselJSで、流し込みテキストを自動改行させたい
・流し込みテキストを指定幅で自動改行する方法を考えてみました。
・EaselJS Textには、あらかじめテキスト幅を取得する
Text.getMeasuredWidth()があります。
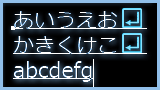
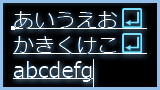
一文字ずつ代入していってテキスト幅が、指定幅を超えたら、
改行コード’\n’を繋げるようにしました。■機能
・テキスト幅を設定し、wrapText関数に渡せば自動改行するようにしました。
・スクロールには対応していません、縦にはみ出した文章は、削除します。
・下部にある入力テキスト(dom要素)で流し込み文言を、変更反映できます。
CreateJS、jsメモ
・CreateJS stage.update()忘れがち なにも出ないときは、ほぼコレ
・jsでevalを使ったら「eval is evil.」と邪悪扱いされた。
怖いので以後使用しません。
CreateJS、今後学びたいこと
・CreateJS+PhoneGapでアプリがすいすい作れたらいいな
参考サイト
EaselJS/classes/Text
ActionScript入門Wiki/ CreateJS>EaselJS>EaselJS-Text
JSLintオプション考察「eval」