9/19月曜日、インディゴデザインワークスの五十嵐さん主催、WordPressとおやつの会 #7が弊社にて行われました。内容はワンフットシーバスのブログに載っているので、詳しくはそちらでどうぞ。
9/19月曜日、インディゴデザインワークスの五十嵐さん主催、WordPressとおやつの会 #7が弊社にて行われました。内容はワンフットシーバスのブログに載っているので、詳しくはそちらでどうぞ。
ここでは、教わった内容+Flashで作ったプラグイン(image-flow)を公開します。実は大問題点があるのですが(後述)、ほっとくと教わったことも忘れちゃうので、とりあえずスピード公開優先。解決しました。
[image_flow file=”http://www.mztm.jp/wp/wp-content/uploads/2011/09/images.zip” width=”600″ height=”420″]
プラグインのダウンロード
プラグインの説明
概要
image-flowは画像ビューワープラグインです。
複数の画像をzip圧縮して、アップロードするとこのビューワーで表示できるようになります。
説明
WordPressは非常に便利なのですが、たくさんの画像をアップロードし、グループ化して表示する場合にとても手間がかかります。
これを簡単にするために、
3)アップロードしたzipのURLをショートコードで指定。
ショートコード例
[image_flow file="http://www.mztm.jp/wp/wp-content/uploads/2011/09/images.zip" width="600" height="420"]
という手順だけで表示します。
大問題点
エントリーの任意の位置にビューワーを置くことができません(そういうプラグインの書き方がわからない)。
エントリーの一番上に置かれてしまいます。非常に中途半端。むむむ。
あー我ながら惜しい。っていうか、駄目。
解決しました!
echoで書くと一番上に入っちゃうので、returnで返すのがいいみたいです。
使い方
readme
◆インストール方法
0)< a href = "http://kimili.com/plugins/kml_flashembed" > Kimili Flash Embedがインストールされ、有効化されていることを確認します。
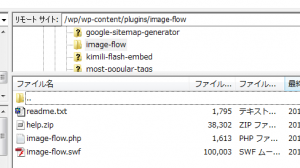
1)ファイル一式を展開してフォルダごと、wp-content/plugins/内にアップロードします。

2)プラグインの有効化をします。

◆使い方
0)ショートコード[image_flow]をエントリー上に書いて投稿して、helpが表示されることを確認する。
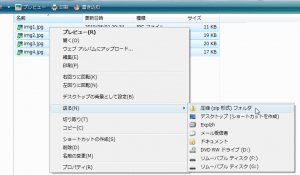
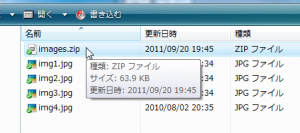
1)画像ファイル(jpg、png、gif)をzip圧縮する。
2)Wordpress上にメディアとしてアップする。
3)zipファイルのURLをコピーする(例:http://www.mztm.jp/wp/wp-content/uploads/2011/09/images.zip)。
4)ショートコード[image_flow file=”http://www.mztm.jp/wp/wp-content/uploads/2011/09/images.zip”]を書く。
5)エントリーを投稿する。
◆引数
引数には、fileの他に、width(幅指定px)、height(高さ指定px)、download(ダウンロードファイル用URLを表示するか否かtrue/false)を指定できます。
ショートコード例:
[image_flow width=”640″ height=”480″ download=”false”]
ショートコード[image_flow]だけだと、ヘルプ用画像が表示されます。これは、引数のデフォルト値が次の値を持っているからです。
[image_flow file=”help.zip” width=”700″ height=”500″ download=”true”]
◆info.xml
zip内にinfo.xmlがある場合、このxml内の並び順で表示されます。xmlが無い場合は画像のファイル名順です。
同梱されているhelp.zip内のinfo.xmlは次です。
[sourcecode language=”xml”]
<?xml version="1.0" encoding="utf-8" ?>
<data>
<files>
<file>
<id>abc</id>
<type>image</type>
<url>image0.gif</url>
</file>
<file>
<id>xyz</id>
<type>image</type>
<url>image1.png</url>
</file>
<file>
<id>klm</id>
<type>image</type>
<url>cat.jpg</url>
</file>
</files>
</data>
[/sourcecode]
ファイル名、id名の順番ではないことに注意してください。
書式はBulkLoaderのlazyloader.xmlを参考にしました。
◆参考
http://tenderfeel.xsrv.jp/wordpress/reference/195/
http://codex.wordpress.org/Shortcode_API
PHPのコードはこちら
<?php
/*
Plugin Name: Image Flow
Plugin URI: http://www.mztm.jp/2011/09/20/image-flow/
Description: zip圧縮された画像を表示します。ショートコード[image_flow]で、使い方の説明が表示されます。Flashの配置には < a href = "http://kimili.com/plugins/kml_flashembed" > Kimili Flash Embed</a>を使います。別途インストールしたうえで、本プラグインを有効化してください。
Author: UMEHARA Hiroshi
Version: 0.1
Author URI: http://mztm.jp/
*/
function image_flow_code( $file, $width, $height, $download ) {
$plugin_dir = str_replace(basename(__FILE__), "", plugin_basename(__FILE__));
$swf_url = WP_PLUGIN_URL.'/'.$plugin_dir.'image-flow.swf';
$fvars = 'file='.$file;
$result = '[kml_flashembed publishmethod="static" fversion="10.0.0" movie="'.$swf_url.'" width="'.$width.'" height="'.$height.'" targetclass="flashmovie" fvars="'.$fvars.'" ]<p><a href="http://adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p>[/kml_flashembed]';
if($download == 'true'){
$result .= '<br />';
$href = $file;
if ($href == 'help.zip') {
$href = WP_PLUGIN_URL.'/'.$plugin_dir.$href;
}
$result .= '<a href="'.$href.'">'.$file.'</a>';
}
return $result;
}
function image_flow($atts) {
extract(shortcode_atts(array(
'file' => 'help.zip',
'width' => '700',
'height' => '500',
'download' => 'true',
), $atts));
return image_flow_code( $file, $width, $height, $download );
/*
*/
}
add_shortcode('image_flow','image_flow');
?>
[9/22追記]Flashのコードはこちら
ソースコードを別途管理するのがめんどくさいのでアップ
CoverFlow.zip