
AS3をオンライン上で書いて実行できる無料のサービス、wonderflの使い方。
AS3で自分用のメモがてらにテストしたりの簡単なものを作るんだったら、wonderflがお勧め。ほかの人が作った動くコードも見て、改変しながら、いつの間にか自分のモノも作れるようになっちゃう(かも)。
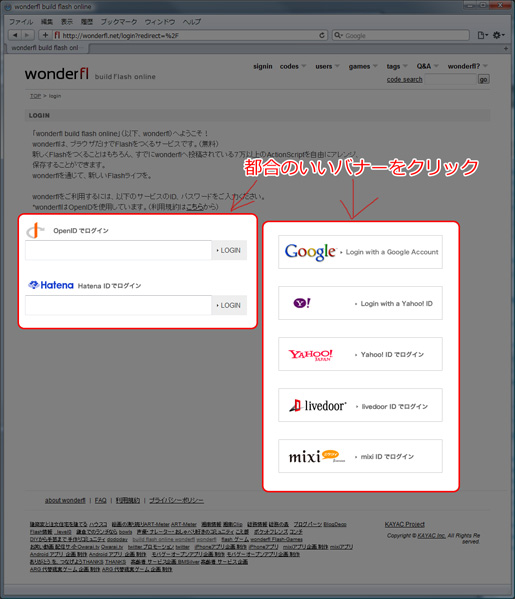
ログイン
結構ここで躊躇している人が多いが、wonderflはwonderfl専用のめんどくさいユーザー登録とかは無い。OpenIDという仕組みを使っているので、mixiやGoogleやYahoo!JAPAN,Hatena,米Yahoo,livedoorのアカウントを持っているなら、そのまま数クリックでログインできちゃう。もちろん、mixiのパスワードがwonderflに筒抜け、なんてことも無い。

↓

↓
選んだサービス(例えばmixi)にログインしてたら直後に、wonderflにログイン完了。
mixiにログインしていなかったら、mixiページに飛んでIDとPWを入力すれば、wonderflにログイン完了。
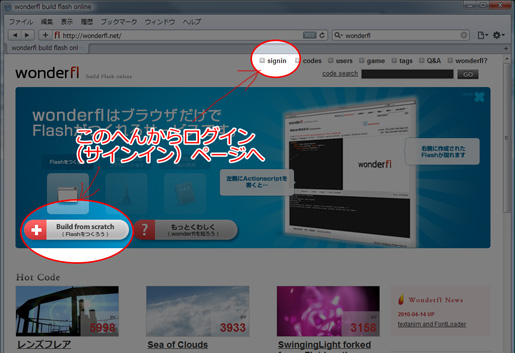
早速作ろう
「Build from scratch」ではじめよう。
↓で、これをコピペ
|
1 2 3 4 5 6 7 8 9 10 |
package { import flash.display.Sprite; public class Main extends Sprite { public function Main() { this.graphics.beginFill(0xFF0000, 0.5); this.graphics.drawRoundRect(0, 0, 100, 100, 8, 8); this.graphics.endFill(); } } } |
↓
結果例
flash on 2010-4-23
http://wonderfl.net/c/6BeR
ブログに貼ろう
http://wonderfl.net/c/6BeRのページの右上あたりに「ブログに貼る」欄があります。その中のタグをコピーして、ウェブページやblogにペーストすると、blogパーツのようにFlashコンテンツを貼り付けることができます。
[おまけ]プライベートなクラスの作り方
wonderflでは、ユーザーは一度に一つのソースファイルしか使えない。
つまり、クラスファイルを分けることができない。
そこで、一つのソースファイルに複数のクラスを含める「プライベートなクラス」の作り方を理解する必要がある、かもしれない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* 一つのソースファイルに複数のクラスを含める 「プライベートなクラス」の作り方 */ package{ import flash.display.Sprite; import flash.events.Event; public class Main extends Sprite{ private var _maru:Maru; public function Main(){ _maru = new Maru(); _maru.x = 100; _maru.y = 100; this.addChild(_maru); } } } //プライベートなクラス //次のようにpackageと //classの前のpublicを省く import flash.display.Sprite; class Maru extends Sprite{ public function Maru(){ this.graphics.beginFill(0xFF0000); this.graphics.drawCircle(0,0,50); this.graphics.endFill(); } } |
Link
wonderfl開発者自身による解説
http://gihyo.jp/design/feature/01/wonderfl/0001
(ちょっと古いけど十分役立つ)
wonderflの本

http://www.amazon.co.jp/dp/4862670776



