先日26日、アップルストア銀座で『ブラウザで無料ではじめるActionScript 3.0』刊行記念トークセッション~を行いました。
先日26日、アップルストア銀座で『ブラウザで無料ではじめるActionScript 3.0』刊行記念トークセッション~を行いました。
おかげさまで立ち見も出るほどの満員となり、大きなトラブルも無く盛況のうちに終えられました。来ていただいた方、応援していただいた方、ありがとうございました。
イベントの内容としては、本の紹介、wonderflのサービス紹介の後、「アップル」をお題にwonderflの実演を行いました。
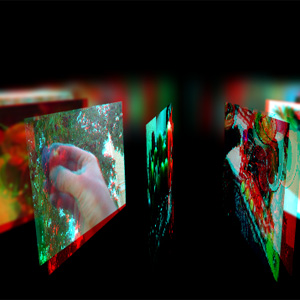
僕は赤青メガネでみる立体視、アナグリフを作りました。

書籍に紹介してある作例に手を加えて違ったものを作る、という実演です。数日前から何度も練習をして、なるべくその場でコーディングをしましたが、後半はさすがに全部はやりきれなくて、コピペでしのぎました(ご容赦!)。
![001:forked from: [PV3D] サンプル2 (3Dのアニメーション)](http://www.mztm.jp/wp/wp-content/uploads/2010/01/umhr_sample2-300x300.jpg)
![002:forked from: [PV3D] サンプル4 (3Dの視点制御にイージングを付ける)](http://www.mztm.jp/wp/wp-content/uploads/2010/01/umhr_sample4-300x300.jpg)
![003:forked from: [PV3D] Field of Blur](http://www.mztm.jp/wp/wp-content/uploads/2010/01/umhr_sample5-300x300.jpg)


アナグリフの簡単な説明は↓こちら。
http://www.stereoeye.jp/howto/anaglyph.html
赤青メガネは↓ここで購入したものを配布しました。
http://www.stereoeye.jp/shop/index.html
▼Wonderfl
001:forked from: [PV3D] サンプル2 (3Dのアニメーション)
002:forked from: [PV3D] サンプル4 (3Dの視点制御にイージングを付ける)
003:forked from: [PV3D] Field of Blur
003b:アップルグリフ
004:forked from: 光を描いて3Dで回すエフェクト
視点のぶんだけ左右に振り分け、さらに角度をずらす。「赤青メガネ」という言い方をするが、正確には赤シアンメガネ。青ではなくてシアンを使うことにより、明るく画像になり、色幅の表現も広がる。赤は0xFF0000で、シアンは0x00FFFFで指定すればいい。
▼001:forked from: [PV3D] サンプル2 (3Dのアニメーション)のAS3(FP9)
[sourcecode language=”as3″]
package {
import flash.display.Sprite;
import flash.events.Event;
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.geom.ColorTransform;
import flash.geom.Rectangle;
[SWF(backgroundColor="0x000000")]
public class Main extends Sprite{
private var _red:Sample2;
private var _blue:Sample2;
private var _bitmapData:BitmapData;
public function Main(){
_red = new Sample2(-50);
this.addChild(_red);
_blue = new Sample2(50);
this.addChild(_blue);
_bitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false,0x000000);
addChild(new Bitmap(_bitmapData));
addEventListener(Event.ENTER_FRAME, loop);
}
private function loop(e:Event):void {
_red.loop(null);
_blue.loop(null);
_bitmapData.lock();
_bitmapData.fillRect(new Rectangle(0,0,stage.stageWidth,stage.stageHeight), 0x000000);
_bitmapData.draw(_red, null,new ColorTransform(1,0,0,1,0,0,0,0));
_bitmapData.draw(_blue, null,new ColorTransform(0,1,1,1,0,0,0,0), "add");
_bitmapData.unlock();
}
}
}
import flash.events.Event;
import org.papervision3d.materials.WireframeMaterial;
import org.papervision3d.objects.primitives.*;
import org.papervision3d.view.BasicView;
class Sample2 extends BasicView {
private var sphere:Sphere; // 球面のインスタンス
public function Sample2(dX:Number):void {
// マテリアルを作成
var material:WireframeMaterial = new WireframeMaterial(0xFFFFFF);
// 3Dオブジェクトを作成
sphere = new Sphere(material, 300, 10, 10);
sphere.x = -dX/6;
camera.x = dX;
// 3Dシーンに追加して、表示させる
scene.addChild(sphere);
// レンダリングを開始
startRendering();
// エンターフレームを設定
//addEventListener(Event.ENTER_FRAME, loop);
}
public function loop(e:Event):void {
// 球面をY軸方向に回転
sphere.rotationY += 1;
}
}
[/sourcecode]