この項では、下のFlashのようなアニメの作成手順を解説します。
Flashにはモーショントゥイーンという、座標を移動させたり、回転させたりする便利な機能があります。
モーショントゥイーンによるアニメだけなら、簡単につくれます。
実際に作って動かしてみましょう。
Flash作成にあたって
基本編で紹介する作例は、Flashバージョンを問わずケータイ向けに作ることが出来ます。
※今回はFlash MX2004を使用して解説していきます。
手順はどのバージョンもほぼ同じ操作で行えます。
作業前の設定
準備から作成手順まで順序立てて説明していきます。
1.新規ファイルを開きます。
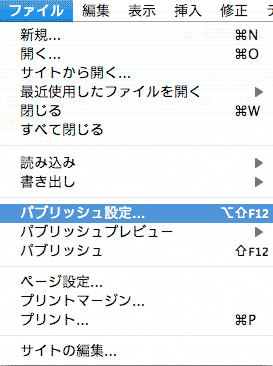
2.「ファイル」→「パブリッシュ設定」の順にクリック。

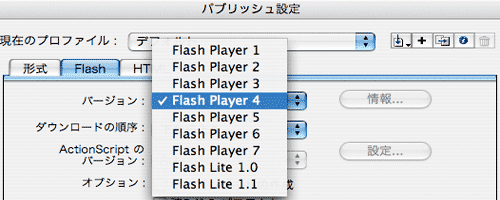
3.「パブリッシュ設定」ウィンドウの「Flash」タブをクリックしバージョンの横にあるプルダウンメニューからFlash Player4を選択しOKボタンをクリック。

※Flash MX以降の環境の場合は「Flash Lite1.x」を選択する。
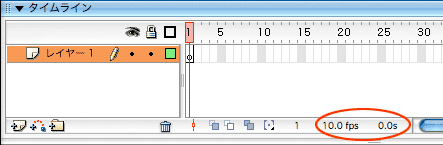
4.下図の赤部分をダブルクリックし、ドキュメントプロパティを開く。

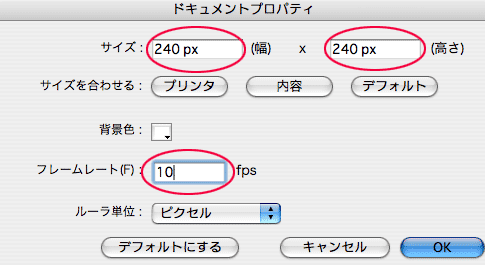
5.サイズ幅×高さを240×240に、フレームレートを10に変更し、OKをクリック。

※ケータイによって画面表示領域が違いますが、一般的に240×240が無難です。
※フレームレートは、一秒間にどれだけフレームが進むかという単位です。
6.これで作成する準備が整いました
『アニメの作成手順』を読み進めて実際に動かしてみましょう。
アニメの作成手順
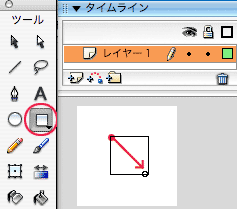
6-1.ツールの中にある単形ツール(四角の表示)をクリックしステージ上にマウスドラック操作で四角形を配置する。

※SHIFTを押しながらドラックすると正方形が維持されます。
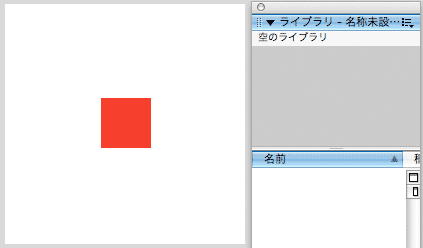
6-2.「ウィンドウ」→「ライブラリ」の順にクリックし配置した四角形を格納するためのライブラリウィンドウを表示させる。

※コマンド+Lでもライブラリを表示できます。(WindowsはCtrl+L)
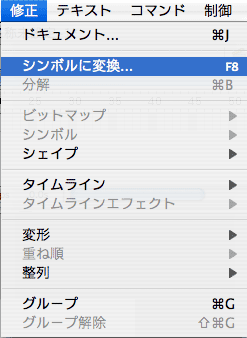
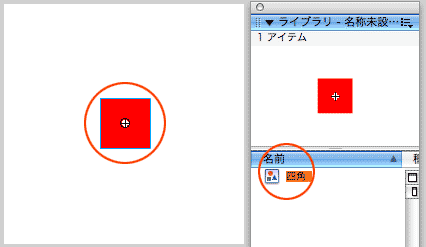
6-3.ステージ上に配置した四角形を全て選択状態にしつづいて「修正」→「シンボルに変換」の順にクリック。

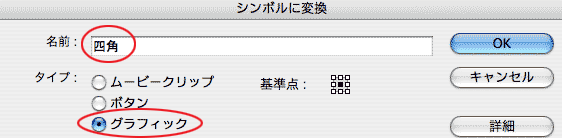
6-4.「シンボルに変換」ウィンドウが表示されたら名前にわかりやすい名前(作例では四角とします)を記入。
タイプは「グラフィック」をチェックしOKをクリック。

6-5.ライブラリウィンドウに『四角』が追加された事を確認。
ライブラリウィンドウにシンボルとして格納されている状態で、初めてモーショントゥイーン(アニメ)が可能になる。

6-6.タイムラインの編集に移ります。
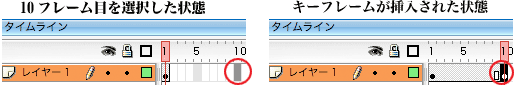
タイムラインの10フレーム目をクリックして選択、つづいて「挿入」→「キーフレームの挿入」の順にクリック。
10フレーム目に黒い●がついた事を確認する。

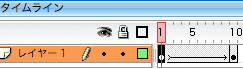
6-7.つづいて1フレーム目をクリックし選択状態で「挿入」→「モーショントゥイーンの作成」の順にクリックし、1フレーム目から 10フレーム目にかけて「→」が表示された事を確認する。

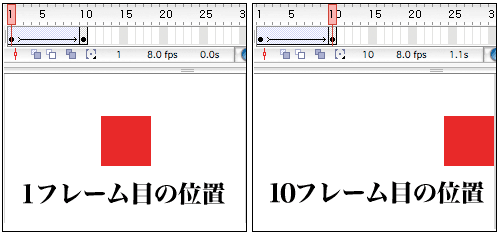
6-8.10フレーム目をクリックし、選択状態にして配置された四角シンボルをドラックし、好きな場所に動かす。

6-9.これで一フレーム目の四角シンボルの座標から10フレーム目で動かした座標まで自動的に計算されアニメーションさせる事ができます。
6-10.実際に動いているか確認します。
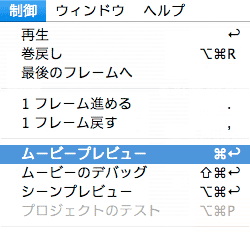
「制御」→「ムービープレビュー」の順にクリックすると実際の動きを見る事ができます。

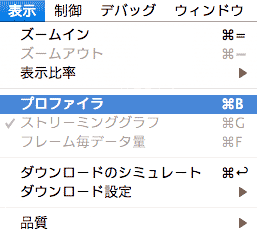
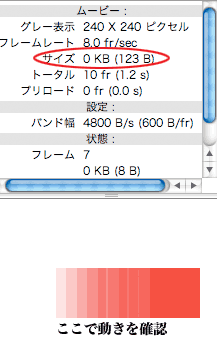
6-11.つづいて「表示」→「プロファイラ」の順にクリック、作成したFlashムービーの詳細情報、サイズを確認できます。
100kbを超過しないように気をつけましょう。


6-12.書き出し方法
問題なく動いたら、保存しましょう。
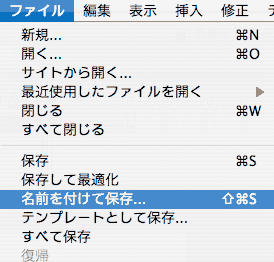
「ファイル」「名前を付けて保存」の順にクリックし保存してください。

6-13.保存したら再生するファイル形式であるswfファイルに書き出します。
「ファイル」→「パブリッシュ」の順にクリックしてください。


※パブリッシュ進行中画面
6-14.これで保存したflaファイルのある階層にswfファイルとhtmlファイルが作成されました。
6-15.swf、html各ファイルを、サーバーへアップロードしケータイで実際にアクセスして確認してみましょう。
※二次元バーコード対応携帯であれば、当サイト内『参考資料:役立ちツール』で紹介している二次元バーコード作成ツールでコードを作成するとURL入力の手間が少なくなります。
ケータイ以外でのテスト方法
DoCoMo利用の場合NTTのサイトにWindows用シミュレータiモードHTMLシミュレータIIが用意されています。ケータイで確認する前にシミュレータで印象を確認出来ます。
SoftBank ウェブコンテンツヴューア



